
At first, Web browsers displayed HTML pages. But then people wanted those pages to do something. So we got — among other things — JavaScript. Then people wanted to do super complicated and compute-intensive things. So now we have Web Assembly. If you want to learn it, [diekmann] has a 4-part series that covers everything from getting started to porting Doom into your browser.
Paradoxically, instead of using a browser, he uses the wasm binary toolkit to run code more like a standard assembler. And wasm — what most people call Web Assembly — isn’t like most assemblers you know. Instead of labels, there are blocks that work much more like high-level language constructs such as while loops in C.
If you were expecting the Doom port to be a trip through emscripten, you’ll be disappointed. The fourth installment ports the Doom code directly and that’s very educational. There’s a lot to be done, and most of the steps stay on the regular platform to ease debugging. The switch to browser hosting occurs only at the end.
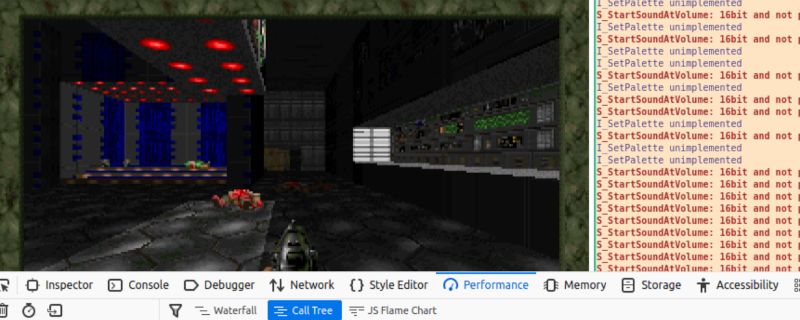
The first step was to remove some features. Things such as X11 shared memory make sense because you aren’t going to use X11. However, we were sad to see the sound code taken out. At some point, the code has to make the jump to browser output and then you are blind until you get it working.
A lot of missing functions were written using Rust and borrowed from musl, a C library implementation. There’s a lot of debugging, documented as GitHub check-ins. But it does work. Don’t believe it? Try it.
Doom ports are popular, even going to a light bulb, if not a pregnancy test. We prefer, of course, an oscilloscope.
0 Commentaires