
[Mikhail] released a handy GUI editor/generator tool for the Flipper Zero multipurpose hacker tool, making layouts and UI elements much easier and more intuitive to craft up.
Those who decide to delve into rolling their own applications or add-ons will find this a handy resource, especially as it generates the necessary code for the visual elements. It’s not limited to placing icons, either. Boxes, lines, dots, text, and more can be freely laid out to get things looking just right.
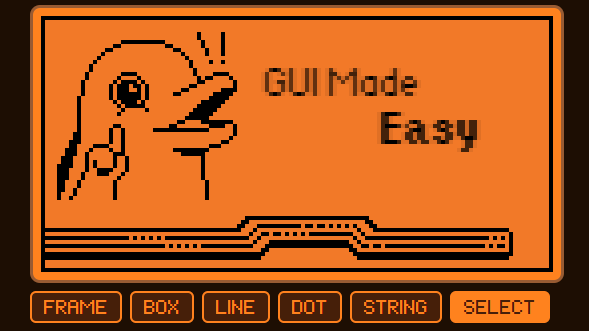
To use it, simply drag and drop icons of various sizes into the screen area. Non-icon UI elements like frames, lines, text, and others can be placed with a click using the buttons. To move elements around, click the SELECT button first, then drag things as needed. To fine-tune positioning (or change the text of a string) a selected element’s properties can be accessed and modified to the right of the simulated screen. When things look good, switch to the CODE tab and copy away to use it in your Flipper application.
Unfamiliar with the Flipper Zero? It’s a kind of wireless multitool; a deeply interesting device intended to make wireless exploration and experimentation as accessible as its dolphin mascot is adorable.
0 Commentaires