
Tinkercad is like the hamburger helper of 3D design. You hate to admit you use it, and you know you should put in more effort, but — darn it — it’s easy, and it tastes pretty good. While I use a number of CAD programs for serious work, sometimes, when I just want a little widget like a flange for my laser cutter’s exhaust, it is just easier to do it in a few minutes with Tinkercad. However, I heard someone complaining the other day that it wasn’t of any use anymore because they took away custom shape generators. That statement is only partially true. Codeblocks allow you to easily create custom parametric items for use in Tinkercad.

There was a time when you could write Javascript to create custom shapes, and it is true that they removed that feature. However, they replaced it with Codeblocks which is much easier to use for their target audience — young students — and still very powerful.
If you’ve used parametric design in a professional package or even used something like OpenSCAD, you probably don’t need to be sold on the benefit. This is, of course, a simple form of it, but the idea is to define things as mathematical relationships. As an example, suppose you have a front panel with two rows of four holes for switches evenly spaced and centered. That would be easy to draw. But if you later decide the top row needs five holes and the bottom only needs three, it will be a fair amount of work. But if you have the math defining it right, you change a few variables, and the computer does the rest.
The Third Thinkercad Thing
When you go to the Tinkercad website, you probably notice there are two extra selections in addition to 3D design. One is Circuits which lets you build and simulate simple electronic circuits that include Arduinos and other items. The other item is Codeblocks. You might assume that is a way to program the Arduinos in the simulation, but that’s not what it is. It turns out there is something very similar in the circuit simulator for that purpose. But Codeblocks is for creating new parts for use either on their own or as new parts within Tinkercad.
If you are familiar with OpenSCAD, the idea is that it is sort of Scratch and OpenSCAD merged together. Sort of. There are a few things that are, perhaps, less than ideal, but overall, it works well. The block language doesn’t have some things like if/then/else statements. Handling variables is a bit clunky, but possible. The way you produce reusable parts is very wacky, but once you get used to it, it isn’t bad.
But the worst part is that there is no “round tripping.” That is, suppose you create a template for a bracket and you produce one that is 10 cm long in your Tinkercad design. Changing the bracket design won’t update the existing design. You’d need to export the part, delete it from the design and put it back in. Of course, that can also be a feature, depending on how you look at it. Changing a part tomorrow won’t mess up your design from three months ago. But when you are tweaking a design, it is a bit annoying.
Getting Started
Like all things Tinkercad, the user interface is very colorful. You’ll see a shape palette to the left, a workspace in the center, and something that looks suspiciously like the Tinkercad workplane on the right. If you try to do things over in the right panel, you’ll be frustrated. It is just a preview. You can do anything significant there other than shift your viewpoint.

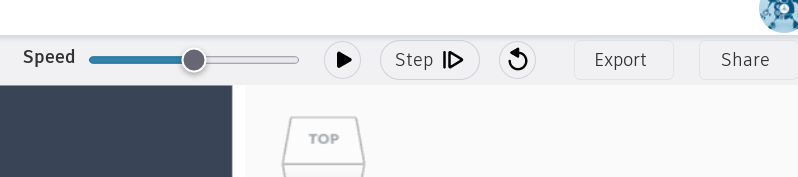
The top strip has a slider labeled “Speed,” a play button, a step button, and a reset button. There are also buttons for export and share. Most of the time, you will want to jam that speed slider all the way over to the right, but if you are trying to debug something, you might want to slow it down. The step button just goes one step at a time, regardless of the speed.
Programming
The tools and the blocks they make are color-coded. Blue items are shapes just like you might find on Tinkercad’s normal screen. When you drag the block over to the middle pane, you’ll see some parameters that look like slots for numbers. It is true that you can change those default numbers with other numbers, but you can also put certain other blocks inside.
The purple tools all modify objects. You’ll use these often as everything is in the center at first. If you want it somewhere else, you use the purple Move block. There are also blocks that can rotate and all the other things you expect. The Create New Object block is also important but tricky, as you will see.
Orange tools are controls and offer two types of loops. One is a simple repeat. The other is like a for loop and creates a variable you can use. Green tools do math operations, while light blue tools represent variables. You use the green Create Variable block to make a variable. Oddly, the variable is always called item, and then you can rename it to something else. Just be careful: if you make, say, five blocks that create item and rename one of them, you will rename all of them! So rename as soon as you drag one block over, and don’t call any of your real variables item.
The final group is just comments and debug messages. Those are trivial but great for documentation and debugging.
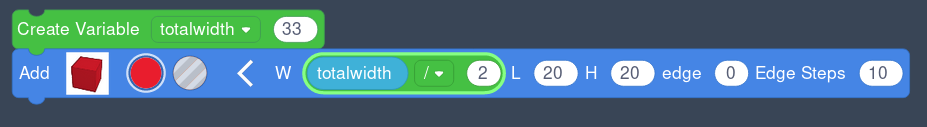
The variables and math blocks are the keys to making things parameterized. Consider this:

Here we have a variable. In the shape, I dragged a math block in and then dragged the variable from the “data” section to the first slot in the math block. Then I changed the operation to divide and set the other slot to 2. It is tricky; you have to watch the cursor preview to see where things will drop, and it is even trickier when you want to replace things. As you drag, the part you are dropping into will light up. It is possible to, for example, drop something into the math block or drop something that will replace the math block. Anything that gets replaced usually winds up detached and behind everything. It is usually harmless but still annoying.
Value
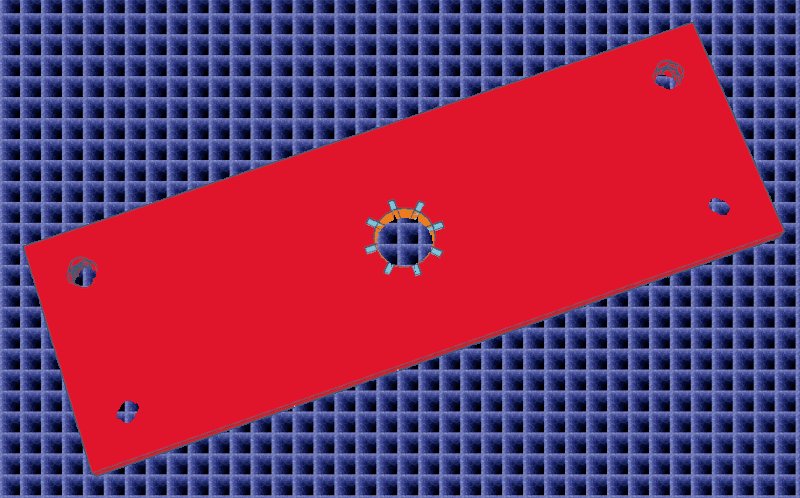
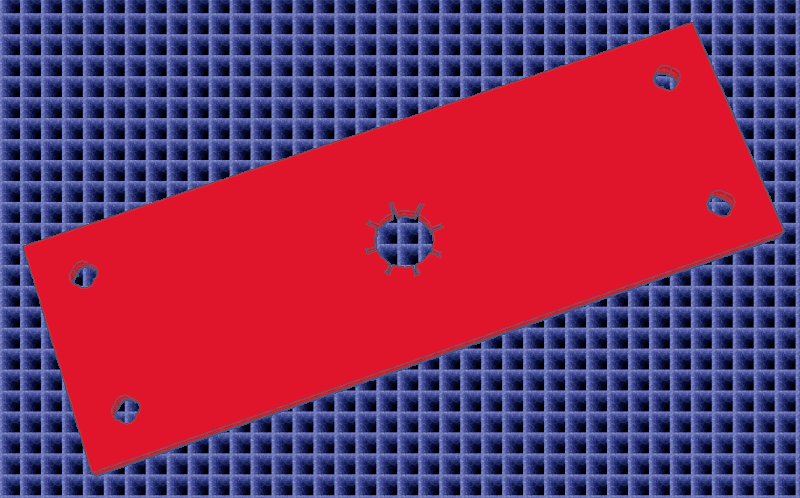
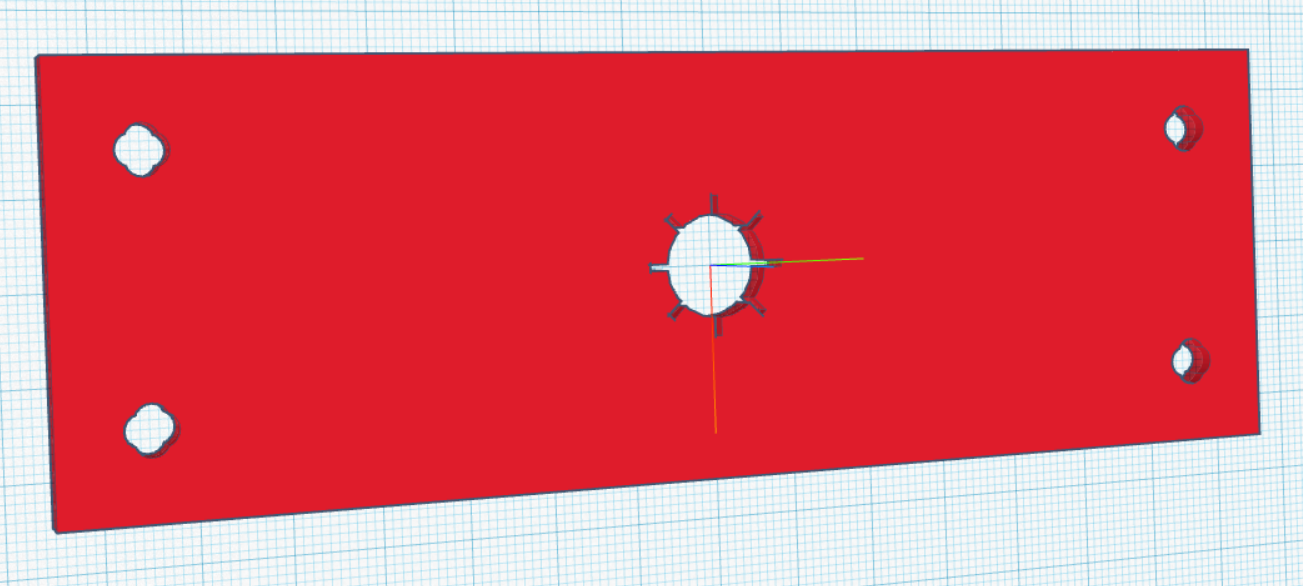
Of course, if you just plug numbers into shapes, there isn’t much value to that. The big payoff is when you want things to move and resize independently or you want to step and repeat using loops. Another valuable technique is creating a template that you can then use over and over again. Here’s a simple component that illustrates all of this:

The idea here is that the four “clover leaf” holes should be inset from the corners of the plate, no matter how big or small it is. The “star” hole in the center should also adjust based on size.

You could, of course, just manually create all the features using these variables, but that’s not really the point. Instead, I’ll create several new objects using Create New Object. The objects are: slot4 (the clover leaf slot), Star (the center star), and object0 (the main object).
Here’s the problem. When you tell the program to create a new object, it just groups things together. But it still draws them in the center of your workspace. What I have found works well is to think of these parts as “templates” and then use the Add Copy of Object block to actually make a new instance of the object.
Codeblocks run from top to bottom, so the templates must be physically above where you want to use them. Then at the end of the whole thing, I’ll use Delete Object to remove the templates.
In this case, the sequence of events will be:
- Create the clover leaf hole template
- Create the star hole template
- Draw the box
- Copy the clover leaf template as a hole four times and move it to its final location
- Copy the star template as a hole
- Delete the templates
- Group everything together
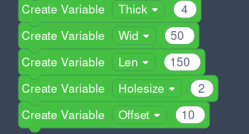
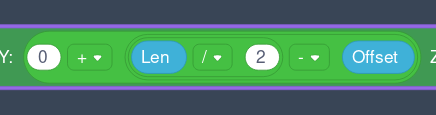
 You can find the code online if you want to try it yourself. It is important to remember that everything is centered at point (0,0,0) until you move it. So expect to divide things by two a lot. It is often handy to set up a nested set of math boxes you can duplicate that looks like this.
You can find the code online if you want to try it yourself. It is important to remember that everything is centered at point (0,0,0) until you move it. So expect to divide things by two a lot. It is often handy to set up a nested set of math boxes you can duplicate that looks like this.
This way, you can take a point and make it positive or negative, scale it, and offset it all in one block. You’ll note the center hole uses a for loop, which provides variable i. Even though the star has eight points, the code loops four times. Since the box that forms the star’s arms rotate around the center, each time through the loop creates two opposite points.
To Tinkercad
If all you needed was the plate, then you are ready to go. Press Export, and you can create an STL, OBJ, or SVG. However, one of the other options is “Shape.” That’s how you get it into your Tinkercad tool palette. You can give the part a name, a description, and a color. Optionally, you can lock the part size so no one can rescale it in the normal Tinkercad editor.
Once you finish the export, the part will appear in the normal shape library under “Your Creations.” You can place it like any other Tinerkcad shape, and if you allowed it during the export, you could resize it there.
So while the custom shape generator is gone, its spirit lives on in Codeblocks. Is it perfect? No. Honestly, if I were just going to do the whole part like this, I’d probably turn to OpenSCAD. But if you need to support custom shapes in Tinkercad, Codeblocks is perfectly serviceable.
Think Tinkercad is just kid stuff? [Jay Doscher] begs to differ. You can even do simple physics simulations in the tool.

0 Commentaires